Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community

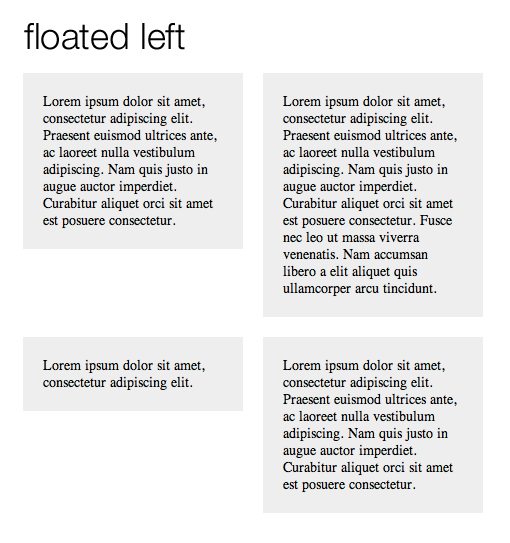
width:100px; height:auto!important; float:left; clear:none; display:inline- block; vertical-align:top; top:0px; left:0px; position:relative; text-align:left; border:0; padding:0; margin:0; : r/ProgrammerHumor